
「デジタルIT推進」を加速させた“内製化” ~UI/UX刷新でユーザー評価大幅アップ! ~
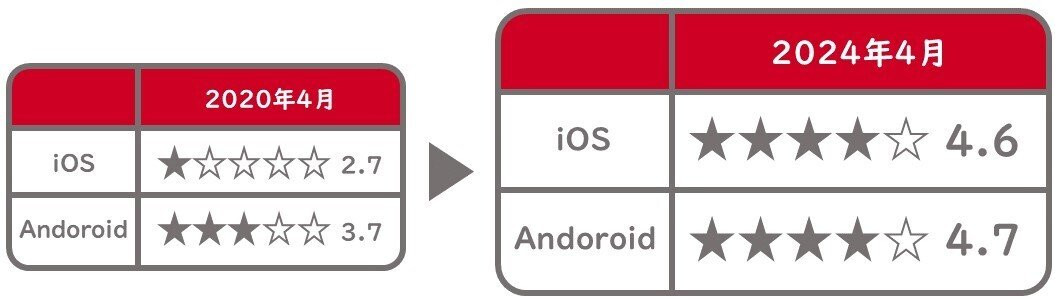
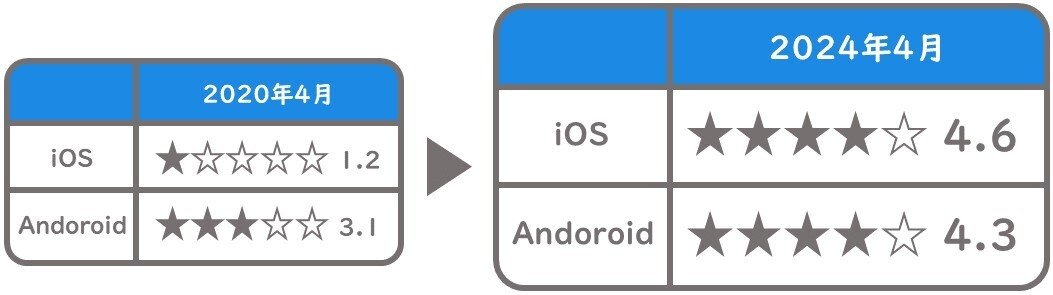
アイフルグループでは、業務改善や生産性向上、コスト削減を目的に、IT企業への変革を目指してデジタルITの推進に力を入れています。特に、Webサイトやアプリケーション、スマートフォンアプリといったデジタル分野において、内製化を積極的に進めており、お客様のニーズに迅速に対応できる体制が整いつつあります。最近では、Web・アプリのUI/UXを刷新したことで、特にスマホアプリの評価が飛躍的に向上し、アプリ評価は2.7から4.6にまで上がりました。これにより、ストレスフリーなサービス提供に向けた大きな一歩を踏み出しました。今回は、この内製化による体制の変化や業務への影響、そしてUI/UX刷新の背景などを通じて、アイフルグループのデジタルIT推進の取り組みをご紹介します。
デジタル部門内製化の背景
以前は外注を中心とした開発スタイルを採用していましたが、スピード感を持ってサービスを提供するために、内製化へとシフトしました。この決断の背景には、現社長の「自分たちのサービスだからこそ、自分たちの手で作りたい」という強い思いがありました。さらに、金融業界全体では、金利などの条件面で他社と大きな差別化を図ることが難しいという課題がありました。たとえば、どこかの企業が有利な条件の商品をリリースしても、すぐに他社がそれに追随し、最終的には似たような商品が市場に並ぶ状況になるのです。
では、どうすればお客様に当社を選んでいただけるのか。私たちが導き出した答えの一つが、「お客様にとって分かりやすく、使い心地の良いサービスを提供し続けること」、つまり、プロダクトを通じて差別化を図ることでした。
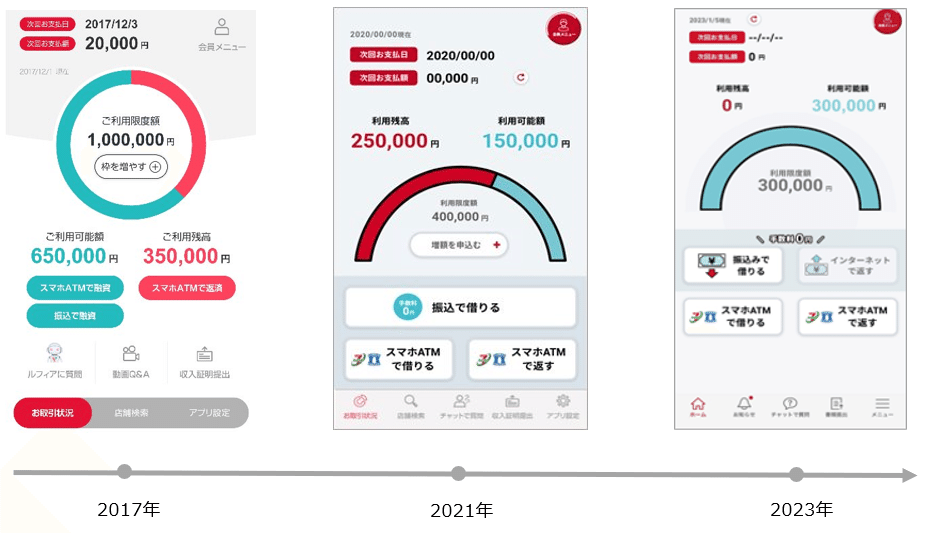
内製化における、これまでの経緯
l 2019年度
アイフルグループは、ユーザーとのタッチポイントを中心に内製化を進める方針を決定。この年、初めてエンジニアを採用し、外注プロダクトを自社で内製化するための準備を開始。
l 2020年度
アイフルスマホアプリの運用を外注先から引き継ぎ、システムの内製化をスタート。同時に、スクラム開発を導入し、営業部門と開発部門が一体となってプロダクトの改善を開始。また、エンジニアの服装基準を見直し、スーツから私服通勤が可能に。
l 2021年度
アイフルのホームページおよび新申込フォームを内製化した結果、*コンバージョン率(CVR)が10ポイント以上改善される。また、内製化前に2.7だったアイフルスマホアプリのストア評価は、4.7に向上した。エンジニアの人数も20人を突破。
l 2022年度
アイフルおよびライフカードを含むグループ各社のホームページやスマホアプリの内製化がほぼ完了。エンジニア数は70人を突破し、部署としてフレックス勤務や在宅勤務制度を導入することで、柔軟な働き方を推進した。
l 2023年度
アイフルのWeb*ベンダー担当領域の内製化を推進し、システム構築や運用の標準化にも取り組みを開始。これにより、スピード感を維持しつつ、品質向上を実現。エンジニア数は150人を突破し、部門を1部3課から2部5課体制へと拡大。
現在は2部7課体制へとさらに拡大しており、アイフルグループは、SES事業を展開する3社をM&Aするなど、IT企業への変革を目指して着実に進化を遂げています。これによりアイフル単体のエンジニアは202人、グループ全体のエンジニア数は307人となりました。
(2024年7月時点の情報です)
*コンバージョン率(CVR)とはWebサイトでの商品申し込みや、問い合わせなどの成果達成割合を示す指標
*ベンダーとは商品の製造元
内製化の道のりとその困難
内製化当初の様子を知るデジタル部門の部長にお話しを伺いました。
『エンジニアゼロ人からのスタートで、知見もなく、すべてが初めてだったため、困難でなかったことのほうが少ないです(笑)。特にプロダクトを内製し、開発を軌道に乗せるまでは手探り状態で、非常に神経を使いました。
それでも立ち上げることができたのは、やはり周囲の協力があったからです。リソースの強化、予算の確保、ユーザー部門やデザイン部門からのサポート、社内報を通じた理解促進など、さまざまな部門の支援のおかげで、乗り越えることができました。
内製化に限らず、グループ全体で同じ方向を向いて協力することが、困難を乗り越えるための重要な要素であることを改めて実感しました。』

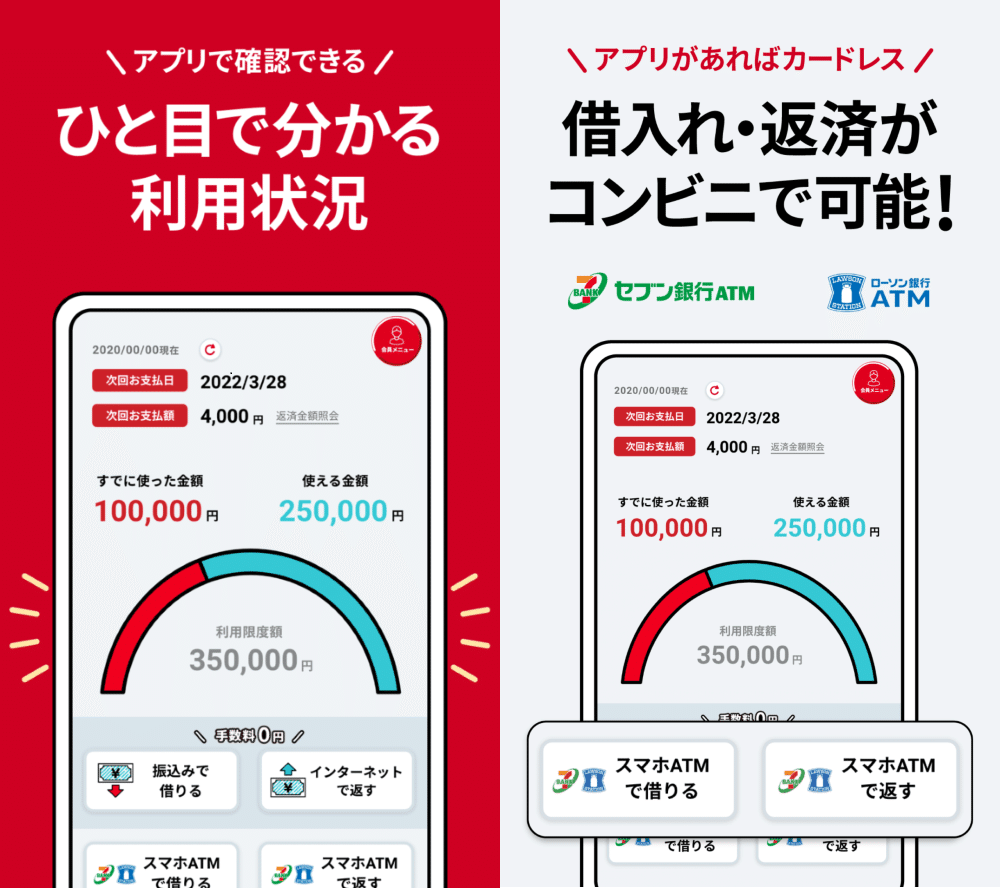
内製化での注力~ユーザー目線で大きく刷新されたUI/UX~
UI/UXの刷新において、最も困難だったのは細部へのこだわりでした。特に、アプリ起動時の*スプラッシュ画面などのアニメーション作成では、デザイン部門との緊密な連携が求められ、かなりの時間を要しました。デザイナーが目指す完璧な動きを実現するため、アニメーションの持続時間や終了タイミングの微調整を何度も繰り返しました。
機能実装以上にUIの調整やアニメーションの完成度を高める作業に多くの時間を割く必要がありましたが、その結果、ユーザーにとって印象的で洗練されたUI/UXを実現できました。
このプロセスを通じて、優れたUI/UXを構築するには、アニメーションなどの動的要素に対する細部への徹底したこだわりと、デザイナーと開発者の緊密な連携が不可欠であることを改めて認識しました。





ユーザー目線での検討や競合研究を重ねた結果、ユーザビリティが向上し、それがアプリ評価の大幅な改善につながりました。
*スプラッシュ画面とは起動時、処理を行っている最中に画面上に表示される画像のこと
おわりに
私たちは、デジタルITの力を最大限に活用し、企業の成長と顧客満足度の向上を目指しています。技術の急速な進化に対応するため、最新のトレンドや技術を積極的に取り入れています。
外部業者に依頼する場合と比較して、変更や修正が必要な際には即座に対応できるようになり、プロジェクトの進捗がスムーズに進むようになりました。社内で蓄積された知識や経験は次のプロジェクトに生かされ、継続的な改善が可能となっています。
デジタルIT推進のプロジェクトは、単なる技術導入にとどまらず、企業文化の変革や新たな価値の創造を目指しています。この目標を達成するために、全力で取り組んでいきます。

